Beneficios de diseñar tu sitio web con CSS
Usar CSS tiene varias ventajas y te las iré contando más adelante, pero quizá una de las más sonadas es que esta tecnología reduce el tiempo de renderizado, ofreciendo a tus usuarios una conexión muy rápida, eficiente y por consiguiente una mejor experiencia, sí no sabes qué es CSS, aquí te lo explico.

¿Qué es y para qué sirve CSS?
CSS (Cascading Style Sheets), en español ‘hojas de estilo en cascada’, fue desarrollado por W3C (The World Wide Web Consortium), ‘El Consorcio WWW’, en 1996.
Este consorcio internacional se encarga de generar recomendaciones y estándares que aseguran el crecimiento de la ‘World Wide Web’ y se enfocan en desarrollar protocolos y guías que garanticen el crecimiento a largo plazo de la web.
Entrando en materia, las ‘hojas de estilos en cascada’ se llaman así porque sus características se aplican de arriba hacia abajo, usando reglas que tienen un esquema prioritario.
CSS como tal es un lenguaje de diseño gráfico que se escribe dentro del código ‘HTML’ del sitio web y permite crear páginas de una manera más exacta, aplicándoles estilos como: colores, márgenes y tipografías, por lo que se puede tener mayor control sobre los resultados finales.
Las especificaciones CSS, junto con HTML y JavaScript son tecnologías usadas por muchos sitios web para crear páginas con un diseño más cómodo y agradable para los usuarios y puede ser muy útil para tu negocio si quieres destacar.

7 Beneficios que puede brindar CSS a tu sitio web
La tecnología CSS está diseñada para marcar la separación del contenido de tus páginas web y la forma de presentación de estas. Lo que genera múltiples beneficios, como:
- Presentar el documento final en diferentes estilos como: pantalla, voz e impresión.
- El sitio web será responsivo (se adaptará a cualquier dispositivo desde el que se abra).
- Evitar crear archivos demasiado pesados.
- Definir el estilo visual de todo el sitio web. Así, si cambia una página, cambiarán todas automáticamente.
-
Trabajar con estándares y separar (hasta cierto punto) la estructura de la presentación logrando un trabajo más definido.
Tener más flexibilidad y control en las especificaciones del sitio web. - La creación de tu página será mucho más simplificada.
¿Cómo se vinculan el CSS y el HTML en tu sitio web?
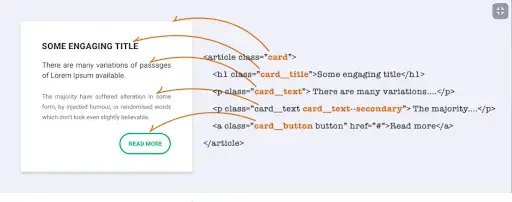
CSS y HTML tienen una relación muy fuerte entre ellos, ya que el HTML es un lenguaje de marcado que puede constituir la base y estructura de tu sitio web, CSS define el estilo de la página, es decir, toda la parte visual y estética que ven tus usuarios.
A pesar de que las ‘hojas de estilo en cascada’ no son obligatorias, cumplen un papel importante para darle forma y apariencia a una página web. Si solo usas HTML, tu página se verá desnuda y no destacará sobre la competencia.
¿Por qué es tan importante usar CSS en tu página?
Hoy en día, puedes encontrar CSS en la mayoría de páginas web, ya que es un requisito tan importante como el propio lenguaje de marcado y con algunas implementaciones como: CSS BEM, metodología de nomenclatura para definir las clases en los nodos HTML del documento, es decir, que es una manera de nombrar las clases de los nodos del HTML para posteriormente retocarlos con CSS de una manera fácil, sencilla y clara.
El objetivo principal de BEM es dar mucha más transparencia y claridad en tu estructura HTML y CSS.

¿Por qué vale la pena implementar CSS?
Las ventajas de utilizar CSS son numerosas, algunas ya mencionadas anteriormente, pero hay muchas otras como:
- La posibilidad de hacer modificaciones visuales en un solo lugar (sin tener que editar todos los documentos HTML por separado).
- La facilidad de organizar y hacer cambios a tu sitio.
- Permite que las páginas descarguen con más rapidez.
- Mejoras la accesibilidad y escaneabilidad de tu contenido.
- Creas versiones dependiendo de los dispositivos (tablets, teléfonos inteligentes o dispositivos móviles, entre otros), de forma mucho más sencilla.
El CSS fue creado para trabajar en conjunto con el HTML, y debido al concepto que utiliza (la separación de presentación y contenido), la tecnología CSS tiene un estándar muy amplio, con especificaciones, propiedades, beneficios y posibilidades muy grandes para cualquier negocio.
Y a pesar de que el uso de CSS no parezca tan importante, lo es, en Grupodot sabemos que su ejecución permite mejorar técnicas SEO y de posicionamiento, lo que es crucial para que tu estrategia de marketing digital tenga más alcance y logres tus objetivos de negocio.