Maximiza la velocidad y eficiencia de tu sitio Web: Secretos para una buena optimización web
La performance web, que engloba la velocidad y eficiencia de carga de un sitio, se ha vuelto crucial en la actual era digital. La atención fugaz de los visitantes y las expectativas de respuestas instantáneas exigen un enfoque meticuloso en la optimización web. Este artículo te guiará a través de estrategias clave para mejorar la velocidad y eficiencia de tu sitio web, impactando positivamente en la experiencia del usuario, el posicionamiento en motores de búsqueda y la conversión de clientes.

1. Revisa tu encabezado
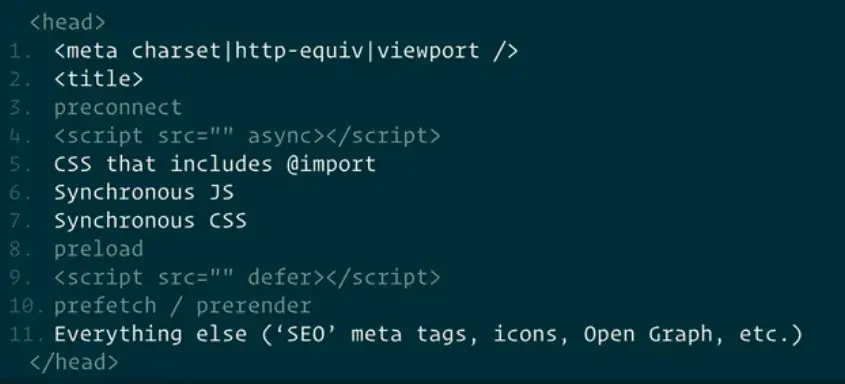
Es fundamental llevar a cabo un exhaustivo análisis de todas las etiquetas situadas dentro de la sección <head></head> con el fin de asegurar un rendimiento óptimo durante la carga inicial de las páginas. Esta práctica es esencial dado que constituye la primera información que el navegador procesa. Aquí se encuentran las etiquetas que el navegador reconocerá y gestionará adecuadamente para una experiencia de usuario eficiente:

Además, la ubicación de las etiquetas en <head> es crucial; algunas pueden ralentizar el renderizado HTML. Aquí tienes una guía al estilo de Harry Roberts, experto en optimización web, para organizarlas eficientemente.

2. Prioriza recursos críticos
Identifica y carga primero los recursos críticos para la carga inicial de la página, como el CSS y JavaScript necesarios para que funcione correctamente. Esto puede hacerse utilizando atributos como “async” o “defer” en las etiquetas de los scripts, para evitar bloquear el análisis del HTML.
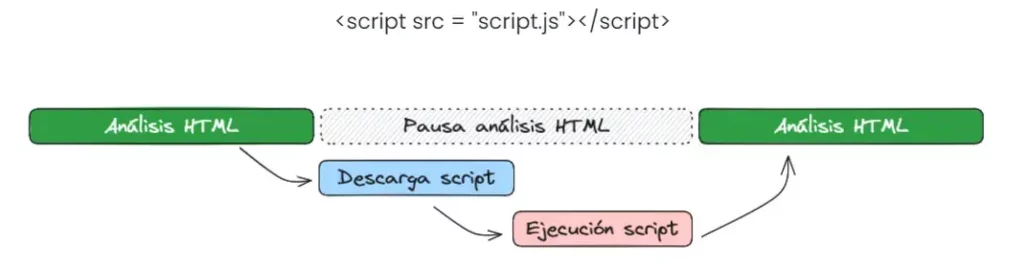
Generalmente, cuando usamos una etiqueta script para cargar cualquier código JavaScript, el navegador pausa el análisis HTML cuando encuentra la etiqueta script y comienza a descargar el archivo. El navegador espera hasta que el script se descarga y ejecuta, una vez terminado se reanuda el análisis del HTML.

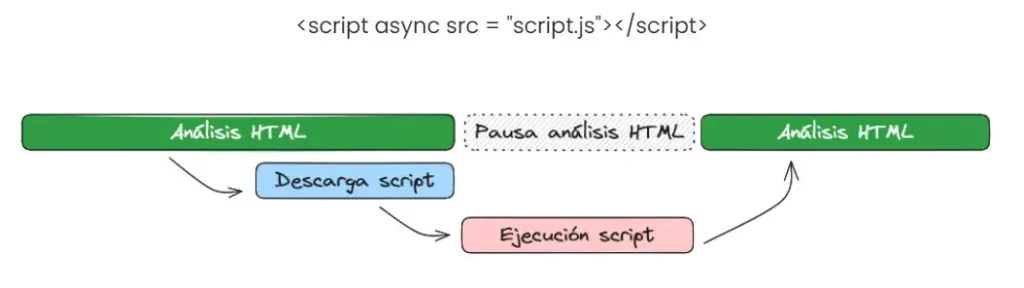
Async: el navegador interpretará que debe descargar el archivo de forma asincrónica con el resto de la página sin pausar el análisis HTML. Una vez que se descarga el archivo, el análisis HTML se causará y se ejecutará el archivo. Una vez finalizada la ejecución, se reanudará el análisis de HTML.

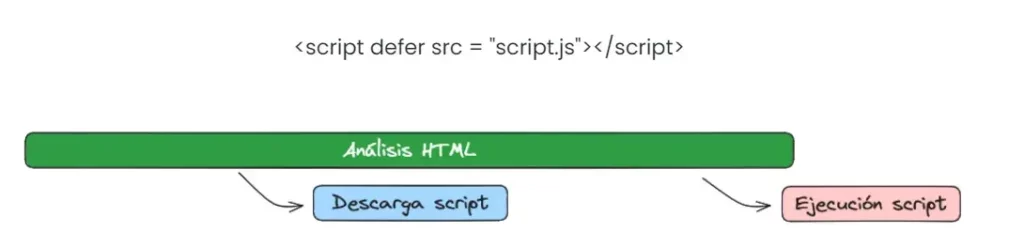
Defer: El navegador interpretará que no debe interferir con el análisis de HTML y que solo ejecute el archivo una vez que el análisis HTML se haya completado.

Utiliza async para los archivos más importantes, y defer para archivos que no son tan importantes o que puedan ejecutarse al finalizar, ahora bien se debe garantizar que la página funcionará correctamente con estos ajustes, así que no olvides ver la consola para no tener errores.
3. Minimiza el uso de redirecciones
Cada redirección incrementa el tiempo de carga. Minimiza las redirecciones superfluas en el encabezado de tu sitio.
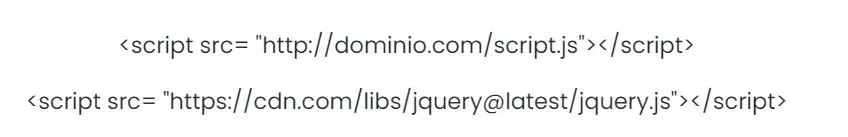
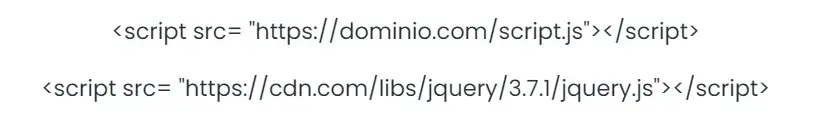
Comúnmente, se emplean archivos o bibliotecas esenciales para el funcionamiento del sitio. Al evaluar los archivos, es fundamental confirmar que están enlazados directamente a la URL final. En ocasiones, las URL pueden dirigirse de HTTP a HTTPS, y en el caso de bibliotecas, es más eficiente apuntar directamente a la versión requerida, evitando así redireccionamientos innecesarios.

Lo mejor sería

4. Minificación de archivos CSS y JS (JavaScript)
La minificación de archivos es importante porque reduce el tamaño de los archivos CSS, JavaScript, lo que resulta en tiempos de carga más rápidos. Los archivos más pequeños se descargan más rápidamente, lo que mejora la experiencia del usuario y reduce el consumo de ancho de banda, lo que es fundamental para mejorar nuestro performance.s.
5. Habilita la compresión de recursos y cache
Configura tu servidor para habilitar la compresión de recursos y la caché, acelerando las descargas de archivos. Implementa versionamiento en archivos cambiantes y establece tiempos de caché eficientes.
NOTA: Utiliza el versionamiento en tus archivos CSS, JavaScript y en algunas imágenes si estos cambian constantemente.

6. Optimiza y reduce imágenes:
Comprime y optimiza imágenes utilizando el formato WebP. Ajusta las dimensiones para reducir el tamaño del archivo y mejorar los tiempos de carga.
7. Reduce el uso de fuentes personalizadas:
Limita la cantidad de fuentes y estilos en tu sitio para evitar tiempos de carga excesivos. Descarga las fuentes y súbelas a tu servidor para mejorar el rendimiento.
8. Elimina el código innecesario:
Limpia tu código de elementos innecesarios, comentarios y códigos no utilizados para reducir el tamaño total y mejorar el rendimiento web.
En conclusión, la optimización de la performance web es esencial para ofrecer una experiencia ágil y satisfactoria a los usuarios. Minimizar el tiempo de carga, reducir las solicitudes y asegurar la carga eficiente de recursos críticos son prácticas clave para lograr un alto rendimiento. La inversión en optimización no solo mejora la usabilidad, sino que también impulsa el éxito en línea. ¡Prepárate para optimizar tu sitio y destacar en la web!