Planifica y estructura páginas web desde cero con HTML
Si tienes una empresa y tu problema principal es que no sabes cómo llegar a tus clientes de forma masiva, tener presencia en internet es la solución ideal. Pero ¿cómo puedes hacerlo? Diseña y estructura páginas web desde cero, dale un mejor estilo a tu negocio y una gran experiencia a tus usuarios.

HTML es el principio, dispones de elementos de bloque que puedes utilizar para distribuir las diferentes secciones de tu página web: encabezado, menú de navegación, contenido principal y lo que necesites para tu negocio.
¿Cómo planificar la estructura de una página web?
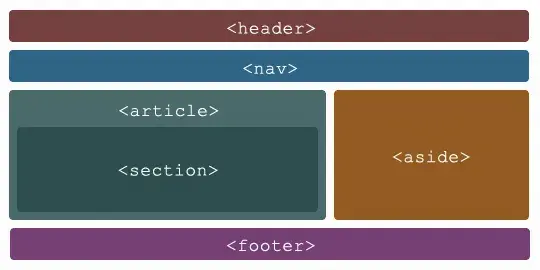
¿Cuáles son los elementos que debe tener tu página web?
Un ‘header’ o encabezado, es una etiqueta de título que puedes usar dentro de la estructura de una página web para resaltar la temática y sub-temáticas del contenido que ofrece tu negocio.
El elemento ‘nav’ representa una sección de tu página web cuyo propósito es proporcionar enlaces de navegación, ya sea dentro del mismo documento u otros documentos. Los ejemplos más comunes de la sección de navegación de un sitio web son: los menús, las tablas de contenidos y los índices.
Toda estructura de una página web debe tener un contenido principal, esta es la parte central del sitio de tu empresa, y contiene la mayor parte de la información de tu negocio, lo que quieres mostrar, los servicios que ofrecen, los productos que venden o los beneficios que obtienen tus clientes al elegir tu sitio sobre otros.

El elemento ‘aside’ representa una sección de tu página web que consiste en el contenido que está indirectamente asociado al contenido principal. Estas secciones son a menudo representadas como barras laterales.
Y el último elemento de la estructura web de tu sitio es el pie de página o ‘footer’, en esta sección puedes incluir el copyright, enlaces externos, el «¿Quienes somos?» de tu empresa, los últimos artículos publicados, y todo lo que creas necesitar allí, esto depende de lo grande o pequeño que sea el pie de página que quieras para tu página web.

Esta es la estructura de una página web básica, existen algunas muchísimo más complejas, pero esta te servirá para tener una idea general sobre el sitio que quieres para tu empresa. Además, con el CSS (Hoja de estilos en cascada) adecuado podrás usar muchos más elementos para darle el mejor estilo a las diferentes secciones y conseguir un aspecto mucho más atractivo y acorde a tu marca.
¿Cuáles son las etiquetas de diseño para tu página web?
- < main > encierra el contenido particular de tu página web, lo utilizarás solamente una vez para cada página y lo situarás directamente dentro del elemento. Es mejor que no lo anides en otros elementos.
- < article > encuadra un bloque de contenido que tiene sentido por sí mismo aparte del resto de la página web, por ejemplo: una entrada en un blog.
- < section > es parecido al elemento < article >, pero lo usarás más para agrupar cada parte de la página que por su funcionalidad, constituye una sección en sí misma, también puedes subdividir artículos en distintas secciones de tu página web.
- < aside > incluye contenido que no está directamente relacionado con el contenido principal de tu empresa, productos o servicios que ofreces, pero que puede aportar información adicional relacionada.
-
< header > representa un grupo de contenido introductorio. Si este es «hijo» de un elemento < body >, se convertirá en el encabezado principal de tu página web, pero si es hijo de un elemento < article > o un elemento < section >, entonces simplemente será el encabezado particular de cada sección de tu sitio.
< nav > contiene la funcionalidad de navegación principal de la estructura web. Los enlaces secundarios, etc., no entrarán en esta sección. -
< footer > representa un grupo de contenido al final de tu página web.
< div > te permite agrupar varios elementos de bloque como: párrafos, encabezados, listas, tablas, divisiones, etc.
Al llegar hasta acá debes tener más o menos una idea sobre la estructura de una página web, como ordenar sus distintos elementos para obtener el mayor beneficio para tu empresa y poder aumentar el alcance de tu negocio con ayuda de HTML. Así que investiga el gran mundo de soluciones que ofrecen los servicios de diseño web, pon en práctica lo que aprendiste en este blog, y haz rockear a tu empresa con su propia página web.